
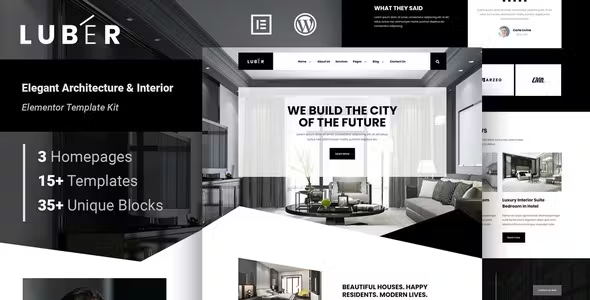
Luber Elementor Template Kit Free Download
Create a stunning and modern website for Architecture, Interior Design, Real Estate, or Furniture with the Luber Elementor Template Kit. Save time and enjoy an elegant, clean, and fully responsive design that’s easy to customize.
Luber is ideal for freelancers, interior designers, architecture designers, creative designers, creators, or any other professionals.
Features:
- Uses Free Plugins (Elementor Pro not required)
- Elegant, Clean, Simple, & Modern Design
- Creative Portfolio Layout
- Easy to Customize
- Fully Responsive
- Quick and Easy Setup
- No Coding Knowledge Required
- 15+ Pages & 35+ Unique Blocks Ready to Use
Page Templates Included:
- Home 1
- Home 2
- Home 3
- About Us
- Services
- Team
- Projects
- Pricing
- FAQ
- Testimonials
- 404 Page
- Coming Soon
- Blog List
- Single Post
- Contact Us
- Global Theme Style
Required Plugins:
- Elementor Free
- Element Pack Lite
- ElementsKit Lite
- Premium Addons for Elementor
How to Use Template Kits:
- Install and activate the “Envato Elements” plugin from Plugins > Add New in WordPress.
- Download your kit file and do not unzip it.
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first.
- Click import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings, choose Elementor Full Width, and hide the page title.
- Click the gray folder icon to access the My Templates tab and then import the page you’d like to customize.
- If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide:
How to Use the Envato Elements WordPress Plugin
For further support, go to Elementor > Get Help in the WordPress menu.
Setup Global Header and Footer in ElementsKit:
- Import the header and footer template.
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Title the header, leave Entire Site selected, and toggle Activation to On.
- Click the gray Edit Content button to load the builder.
- Click the gray folder icon and select the header template to import, select your menu in the nav element, and click Update.
- Repeat for Footer.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Font:
- Poppins
Images:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.