
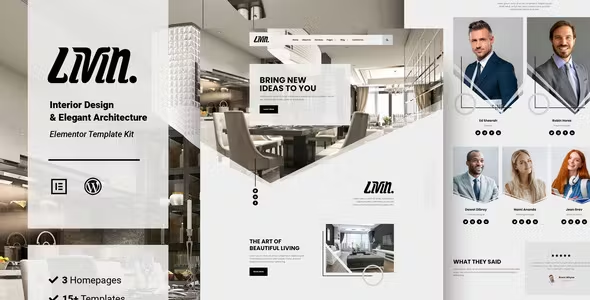
Livin Elementor Template Kit Free Download
Livin Elementor Template Kit Free Download a stunning website for Architecture, Interior Design, Real Estate, or Furniture with the Livin Elementor Template Kit. Save time and achieve a professional look with this elegant, modern, and fully responsive design that’s easy to customize without any coding knowledge.
Livin is perfect for freelancers, interior designers, architects, creative designers, and other related professions.
Features:
- Uses Free Plugins (Elementor Pro is not required)
- Elegant, Clean, Simple & Modern Design
- Creative Portfolio Layout
- Easy to Customize
- Fully Responsive
- Quick and Easy Setup
- No Coding Knowledge Required
- 15+ Pages & 35+ Unique Blocks Ready to Use Template
Page Templates Included:
- Home 1
- Home 2
- Home 3
- About Us
- Services
- Team
- Projects
- Pricing
- FAQ
- Testimonials
- 404 Page
- Coming Soon
- Blog List
- Single Post
- Contact Us
- Global Theme Style
Required Plugins:
- Elementor Free
- Element Pack Lite
- ElementsKit Lite
- MetForm
- Premium Addons for Elementor
How to Use Template Kits:
- Install and Activate Required Plugins:
- Go to Plugins > Add New in WordPress and install the “Envato Elements” plugin.
- Download your kit file and do not unzip it.
- Upload the Template Kit:
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Import Templates:
- Click import on the Global Kit Styles first.
- Import one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Create and Customize Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings, choose Elementor Full Width, and hide the page title.
- Click the gray folder icon to access the My Templates tab and import the page you’d like to customize.
Importing MetForms:
- Import the MetForm block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the MetForm widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click the ‘Add Template’ gray folder icon and select the My Templates tab.
- Choose your imported MetForm template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’. The form will appear in the template.
- Click Update.
Setting Up Global Header and Footer:
- Import the header and footer templates.
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Title the header, leave Entire Site selected, and toggle Activation to On.
- Click the gray Edit Content button to load the builder.
- Click the gray folder icon and select the header template to import, select your menu in the nav element, and click Update.
- Repeat for the footer.
Font:
- Poppins
Images:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
Detailed Guide:
For a detailed installation guide, visit Envato Help Center.
For further support, go to Elementor > Get Help in the WordPress menu.