
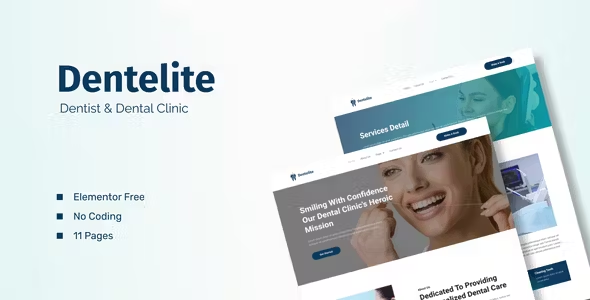
Dentelite Elementor Template Kit Free Download
Dentelite is an Elementor Template Kit designed for quickly and easily creating websites for dental clinics and dentists using the Elementor Page Builder plugin for WordPress. This is not a standalone WordPress theme; it contains page content specifically for Elementor. While it has been optimized for the free Hello Elementor theme, Dentelite can be used with most themes that support Elementor.
Features
- True no-code customization with a drag-and-drop visual builder
- Customize fonts and colors globally or fine-tune individual elements
- Modern, professional design
- Fast-loading
- Compatible with most Elementor themes
Template Pages
- Home
- About Us
- Services
- Service Detail
- Pricing
- Our Dentist
- Gallery
- Appointment
- Blog
- Blog Detail
- Contact Us
Add-ons Installed with the Kit
- Elementor
- ElementsKit
- Elementor Header & Footer Builder
- MetForm
System Requirements for Installing Elementor Kit
- Hosting server with a memory limit of 512 MB
- MySQL version 5.6 or greater, or MariaDB version 10.0 or greater
- PHP 7 or greater with PHP Zip Extension enabled
- WordPress 6 or greater
- Modern browser such as Chrome or Firefox
For more information, visit this guide: Elementor Requirements.
How to Use Template Kits
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress.
- Download your kit file and do not unzip it.
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click Import on the Global Kit Styles first.
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide the page title.
- Click the gray folder icon to access the My Templates tab and then import the page you’d like to customize.
- If you have Elementor Pro, headers and footers may be customized under Theme Builder.
For a detailed guide, visit: How to use the Envato Elements WordPress Plugin v2.0.
For further support, go to Elementor > Get Help in the WordPress menu.
How to Import MetForms
- Import the metform block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click the ‘Add Template’ gray folder icon.
- Click the ‘My Templates’ tab.
- Choose your imported Metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close.’ The form will appear in the template.
- Click Update.
Note
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.