
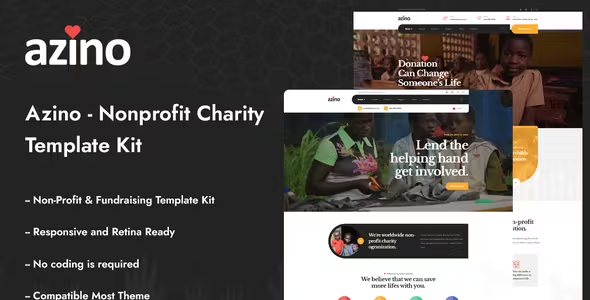
Azino Elementor Template Kit Free Download
Azino – Nonprofit Charity Elementor Template Kit is a specialized Elementor Template Kit designed for creating multipurpose charity and nonprofit websites. Ideal for charity, donation, events, NGOs, foundations, fundraising, religious organizations, volunteer groups, and all other charity and NGO websites, this template kit features a professional design with a 100% responsive layout and retina-ready visuals. Built with Elementor, it requires no coding knowledge, making it incredibly easy to edit.
Kit Key Features:
- No coding knowledge needed
- Fully compatible with the free version of Elementor (Elementor Pro not required)
- Header & Footer Builder included
- Unique and modern style
- Super clear and clean layout
- Cross-browser compatible
- Post widget
- Carousel slide box (create sliders with any content)
- Ultra responsive and retina ready
- Compatible with most WordPress themes
- Optimized for search engines
Plugins Installed with Kit:
- Elementor
- Themesflat Addons For Elementor
- MetForm
- ElementsKit Lite
- Give – Donation Plugin (optional for online donations)
- GiveWP Donation Widgets for Elementor (optional for online donations)
How to Use Template Kits:
- Install and Activate the “Envato Elements” Plugin:
- Go to Plugins > Add New in WordPress.
- You do NOT need an Envato Elements subscription to use this plugin to install kits.
- Download Your Kit File:
- Do not unzip it! If you have Safari, ensure “open safe files after downloading” is not enabled in preferences.
- Upload the Template Kit:
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Install Required Plugins:
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Note: If using GiveWP, click on Plugins and you should be redirected to the GiveWP setup. Ensure you have at least one form and one goal enabled for that content to appear in templates.
- Import Global Kit Styles:
- Return to Elements > Installed Kit and click import on the Global Kit Styles first.
- Import Templates:
- Click import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Create and Customize Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings, choose Elementor Full Width, and hide the page title.
- Click the gray folder icon to access the My Templates tab and then import the page you’d like to customize.
- If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide:
How to Use the Envato Elements WordPress Plugin v2.0
For further support, go to Elementor > Get Help in the WordPress menu.
How to Import MetForms:
- Import the MetForm block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the MetForm widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click the ‘Add Template’ gray folder icon.
- Click the ‘My Templates’ tab.
- Choose your imported MetForm template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’. The form will appear in the template.
- Click Update.
Setup Global Header and Footer in ElementsKit:
- Import the header and footer template.
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Title the header, leave Entire Site selected, and toggle Activation to On.
- Click the gray Edit Content button to load the builder.
- Click the gray folder icon and select the header template to import. Select your menu in the nav element and click Update.
- Repeat for the footer.
Setup Tab Content:
- Import the slide/tab block. You may import more than once and find copies under Templates > Saved Templates to customize.
- Import the template where the slides/tabs appear.
- Right-click the page to open the Navigator and locate the Carousel or Tabs widget.
- Select the slide or tab template from the dropdowns on the general tab of the element options.
Notes:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.