
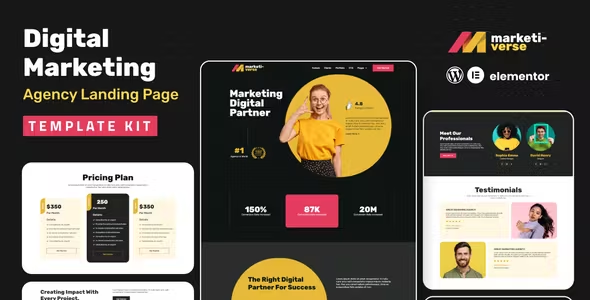
Marketiverse Elementor Template Kit Free Download
Marketi-verse is a sleek, responsive Elementor Template Kit designed for creating stunning websites in WordPress. Engage your audience with captivating content sections, testimonials, and strategic calls to action. SEO-optimized and user-friendly, this template is your gateway to marketing success.
Features
- Fine-tune individual elements or adjust fonts and colors in one spot.
- Drag-and-drop visual builder for true no-code customization.
- Contemporary and professional design.
- Fast-loading and efficient.
- Compatible with most Elementor themes.
Page Templates Include:
- Landing Page
- 404 Error Page
- Coming Soon Page
Section Templates Include:
- Hero Section
- Features Section
- Clients Section
- Portfolio Section
- Call to Action Section
- Services Section
- About Section
- Pricing Section
- Projects Section
- Team Section
- Testimonials Section
- FAQs Section
- Contact Section
- Newsletter Section
Sections and Blocks:
- Header
- Footer
- Contact Form
- Newsletter Form
Required Plugins Pre-Installed With the Kit:
How to Use Template Kits:
This is not a WordPress theme. Template kits contain design data for Elementor only and are installed using the Envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If using Safari, ensure “Open safe files after downloading” is disabled in preferences.
- Go to Settings > Permalinks and ensure Post Name is selected.
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and up-to-date. If your kit requires Elementor Pro, install it now and connect to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it).
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first to set up site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from there.
Creating Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide the page title.
- Click the gray folder icon to access My Templates tab and import the page you’d like to customize.
- Set the home page under Settings > Reading by selecting Static Front Page.
- If you have Elementor Pro, customize headers and footers under Templates > Theme Builder.
Detailed Guide:
For a detailed guide, visit Envato Elements Help.
Importing Metforms:
If you have Elementor Pro, skip the installation of Metform and form blocks.
- Import the Metform block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click the ‘Add Template’ grey folder icon.
- Click the ‘My Templates’ tab.
- Choose your imported Metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’. The form will appear in the template.
- Click Update.
Configure Global Header and Footer in Elementor Header & Footer Builder:
- Import the template for the header and footer.
- Navigate to Elementor Header & Footer Builder > Header Footer and select Add New (if prompted with a wizard, you may click Next without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- Click the grey Edit Content button to open the builder.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- Repeat for the footer.
This Template Kit uses demo images from Envato Elements. To use these images on your website, you’ll need to purchase a license from Envato Elements, or you can use your own.