
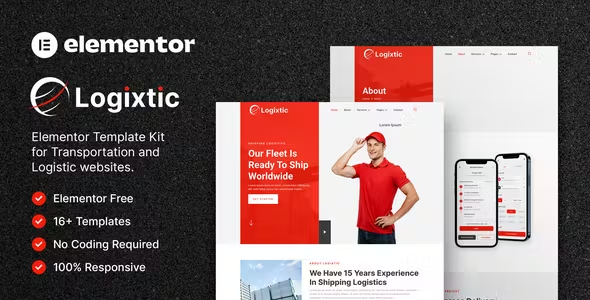
Logixtic Elementor Template Kit Free Download
Logixtic is a modern Elementor Template Kit designed to create a professional and functional website for Transportation & Logistics Services, Moving Companies, Cargo, Delivery, Warehousing, and other related businesses.
This template kit includes 16+ carefully crafted Elementor templates, allowing you to build a professional, modern, and functional WordPress website with just a click and without any coding required!
Features:
- Uses Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- 16+ Ready-to-Use Templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Home
- About
- Services
- Service Details
- Pricing
- Team
- FAQ
- Blog
- Single Post
- Contact
- Header 1
- Header 2
- Footer
- MetForm Shipping
- MetForm Contact
- Global Theme Style
Required Plugins:
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress.
- Download your kit file and do not unzip.
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first.
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width, then hide the page title.
- Click the gray folder icon to access My Templates tab and then import the page you’d like to customize.
- If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide
For further support, go to Elementor > Get Help in the WordPress menu.
How to Import MetForms:
- Import the MetForm block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the MetForm widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click the ‘Add Template’ gray folder icon.
- Click the ‘My Templates’ tab.
- Choose your imported MetForm template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’. The form will appear in the template.
- Click Update.
How to Set Up Header in Jeg Elementor Kit Plugin:
- Go to Jeg Elementor Kit menu item > Header Template.
- Click Add New Header.
- Add condition > All Site and click Create.
- Click the gray folder icon to access My Templates tab.
- Insert the header template.
- Customize and Save.
Images:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.