
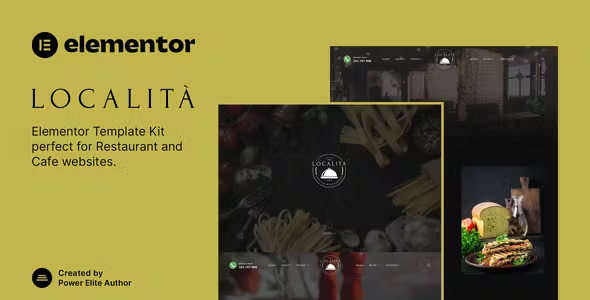
Località Elementor Template Kit Free Download
Località – Italian Restaurant & Cafe Elementor Template Kit is ideal for creating a website for a Creative Design Agency, Digital Agency, Website Development, Design Studio, Portfolio, Designer, Freelancer, or any related business. With its simple, modern, and clean design, Lizent offers a fully responsive layout that’s easy to customize, making it accessible for anyone without coding knowledge.
This template kit includes 14+ carefully crafted pages and 18+ stunning templates, enabling you to build a professional-looking website with just a few clicks.
Features
- Using Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- 16+ Ready to Use Templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Included
- Home
- About
- Reservation
- Chef
- FAQ
- 404
- Menu
- Blog
- Single Post
- Contact
- Header
- Footer
- Metorm Booking
- Metorm Reservation
- Metorm Contact
- Global Theme Style
Required Plugins
How to Use Template Kits
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress.
- Download your kit file and do not unzip it.
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first.
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages, create a new page, and click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access the My Templates tab and then Import the page you’d like to customize.
- If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide
How to Use the Envato Elements WordPress Plugin
For Further Support
Go to Elementor > Get Help in the WordPress menu.
How to Import Metforms
- Import the metform block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click the ‘Add Template’ gray folder icon.
- Click the ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close.’ The form will appear in the template.
- Click Update.
How to Setup Header in Jeg Elementor Kit Plugin
- Go to Jeg Elementor Kit menu item > Header Template.
- Click Add New Header.
- Add condition > All Site and click Create.
- Click the gray folder icon to access the My Templates tab.
- Insert the header template.
- Customize and Save.
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.