
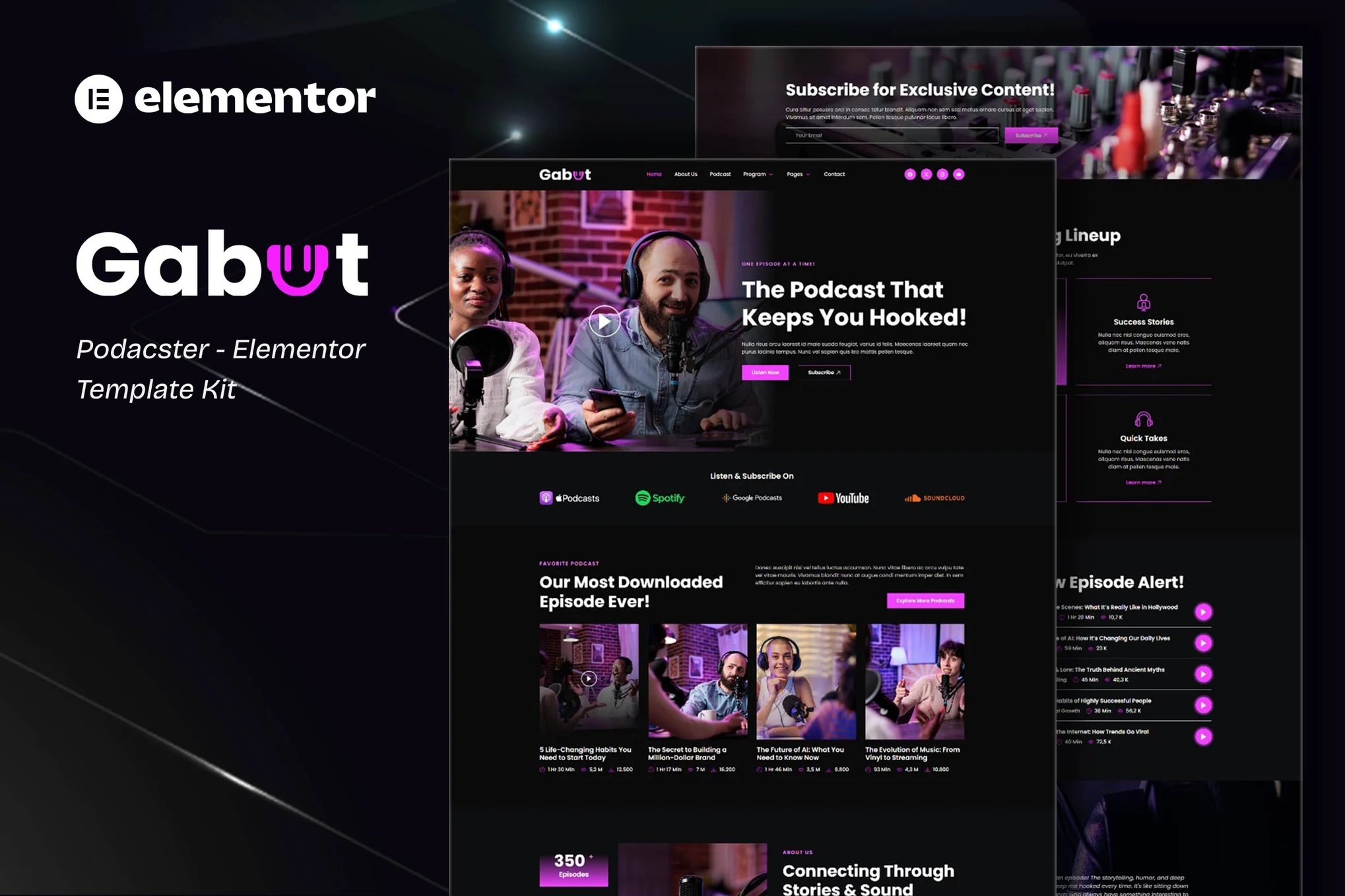
Gabut is an Elementor Template Kit specially designed for Podcaster! This kit has a modern and creative design with a 100% fully responsive layout, easy installation, and sure very easy to customize because using Elementor so you don’t need a single line of coding!Save your time.
This Template Kit contains page content for creating Elementor pages. This kit has been optimized for use with the free “Hello Elementor” theme.
Features :
- Compatible with WordPress – Elementor
- Using Free Plugins (Elementor Pro is not required)
- True no-code customization with drag and drop
- 100% Fully Responsive & mobile-friendly
- Modern and Professional design
- 16+ pre-built templates ready to use
- Customize fonts and colors in one place (Global Theme Kit Style)
Templates in Zip :
- Homepage
- About Us
- Podcast
- Program
- Program Detail
- Host
- Gallery
- Blog
- FAQ
- 404 Page
- Contact
- Header
- Footer
- Subscribe Form – Block
- Subscribe 2 Form – Block
- Contact Form – Block
Required Plugins :
- Elementor
- ElementsKit Lite
- RTMKit Addons for Elementor
- RTMForm Builder for Elementor
How to Use Template Kits: This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in RTMKit If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to RTMKit > Theme Builder > Header in the WordPress admin, then click Add New.
- Enter a title, select “Header” as the type, then go to the Conditions tab, set it to “Entire Site”, and click Save.
- Click Edit with Elementor to open the builder.
- In the editor, click the gray folder icon, go to the My Templates tab, select your Header Template, and click Insert.
- Make any adjustments, then click Update to save.
- Repeat the same steps for the Footer under RTMKit > Theme Builder > Footer.
How to Setup Forms with RTMForm If you have Elementor Pro, skip install of form plugin and form blocks.
- Import the form blocks.
- Go to RTMKit Plugin > Theme Builder > Forms in the WordPress admin.
- Click “Add New”, enter a form name, then click “Save and Edit”.
- In the builder, click the gray folder icon, go to the My Templates tab, and click Insert on your form block.
- Click Publish (or Update).
- When customizing pages with forms, use the RForm widget and select the form you created. Images This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.