
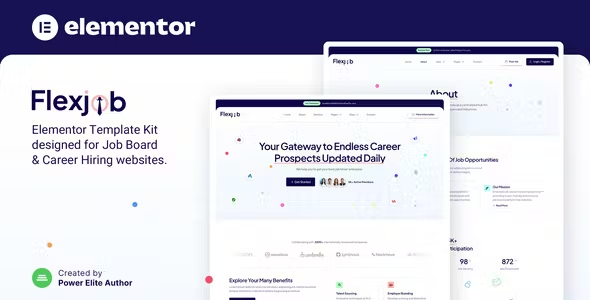
Flexjob Elementor Template Kit Free Download
Flexjob – Job Board & Vacancies Elementor Template Kit is a sleek and modern Elementor Template Kit perfect for creating professional websites for human resources, employment agencies, HR services, recruitment, and job listings. With a unique design, 100% responsive layout, and retina-ready visuals, this kit makes customization easy with Elementor, eliminating the need for coding.
Features:
- Uses Free Plugins (Elementor Pro not required)
- Modern & Clean Design
- 13+ Ready-to-use Templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Included Templates:
- Home
- About
- Jobs
- Job Details
- Help Center
- Blog
- Single Post
- 404 Page
- Contact
- Header
- Footer
- Metform Contact
- Global Theme Style
Required Plugins:
How to Use Template Kits:
- Install and Activate Plugins:
- Install and activate the “Envato Elements” plugin from Plugins > Add New in WordPress. An Envato Elements subscription is not required to use this plugin to install kits.
- Download and Import Kit:
- Download your kit file and do not unzip it. If using Safari, ensure “open safe files after downloading” is not enabled in preferences.
- Go to Elements > Installed Kits and click the Upload Template Kit button. Alternatively, import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Click the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Import Templates:
- Click import on the Global Kit Styles first.
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Create Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide the page title.
- Click the gray folder icon to access My Templates tab and import the page you’d like to customize.
- If you have Elementor Pro, headers and footers may be customized under Templates > Theme Builder.
Detailed Guide:
- For further support, go to Elementor > Get Help in the WordPress menu.
How to Import Metforms:
- Import the metform block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click ‘Add Template’ gray folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close.’ The form will appear in the template.
- Click Update.
How to Setup Header in Jeg Elementor Kit Plugin:
- Go to Jeg Elementor Kit menu item > Header Template.
- Click Add New Header.
- Add condition > All Site and click Create.
- Click gray folder icon to access My Templates tab.
- Insert the header template.
- Customize and Save.
Notes:
- This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.