
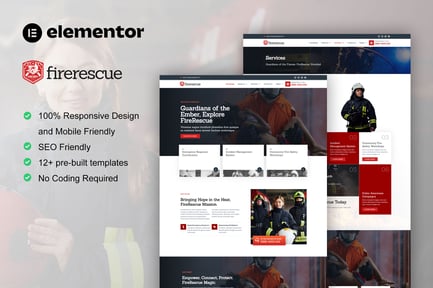
FireRescue – FireFighter & Fire Department Elementor Template Kit
FireRescue is a purpose-built Elementor template kit designed to create professional websites for firefighters, fire departments, fire-fighting services, and emergency response teams. Featuring 10 pre-designed pages with a clean and modern design, this kit is perfect for showcasing your fire department’s services and achievements.
Simplified Website Creation
With FireRescue, building your fire department website becomes effortless. The kit utilizes Elementor Page Builder, enabling drag-and-drop customization without any coding knowledge. Compatible with the Hello Elementor theme and most Elementor-supported themes, Firetroops ensures a hassle-free website-building experience.
Key Features:
- Unique, modern design for professional appeal
- 10 ready-to-use pages and 15 templates, including forms
- Fully responsive layout for all devices
- Global Kit Style for consistent fonts and colors
- Uses free plugins – Elementor Pro is not required
- Easy container layout setup
Included Templates:
- Header & Footer
- Contact Form, Appointment Form, and Subscription Form
- Service Details & Services Page
- About Us & Team Page
- Volunteer Signup Page
- Blog, Single Post, and 404 Page
- Homepage
- Global Kit Styles
Required Plugins:
- ElementsKit Lite
- Skyboot Icons
- Metform
How to Use Firetroops Template Kit
- Download and Install:
- Download the kit file from Envato and avoid unzipping it. If using Safari, disable “Open safe files after downloading.”
- Install and activate the Hello Elementor theme.
- Plugin Setup:
- Ensure Elementor and Envato Elements plugins are installed and updated.
- If required, install Elementor Pro and connect your account.
- Template Importation:
- Go to Elements > Installed Kits, upload the template kit zip file, and install required plugins.
- Import the Global Kit Styles first to set site-wide styles.
- Import individual templates as needed under Templates > Saved Templates.
- Page Creation:
- Create new pages via Pages > Add New.
- Set page layout to Elementor Full Width and hide the page title.
- Import templates via the gray folder icon in Elementor’s builder.
- Set your homepage under Settings > Reading by selecting a static front page.
- Metform Integration:
- Import Metform block templates.
- Customize forms using the Metform widget in Elementor.
- Header & Footer Setup with ElementsKit:
- Import header and footer templates.
- Go to ElementsKit > Header Footer, create new entries, and activate them.
- Edit content with Elementor and import templates for headers and footers.