
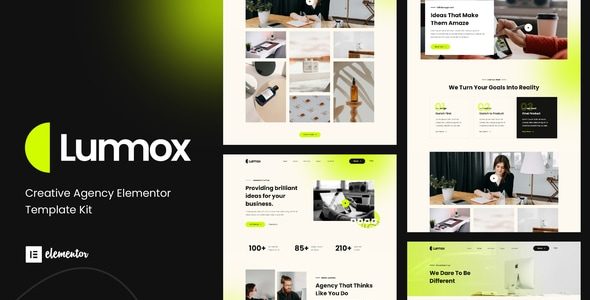
Lummox – Creative Agency Elementor Template Kit specifically made for creative agencies and all sorts of creative business websites. Lummox has a simple, modern and clean design with 100% responsive layout, and very easy to customize and can be used by anyone without having to understand coding.
This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor. This is not a WordPress theme. Template Kits contain page content for Elementor page builder.
Features
- Using Free Elementor (Elementor Pro is not required)
- Unique & Clean Design
- 11+ Ready to Use Pages
- 15+ Ready to Use Templates
- Fully Responsive Layout
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include
- Global Theme Style
- Home
- About
- Services
- Process
- Team
- Gallery
- FAQs Page
- Pricing
- Blog
- Single Post
- 404 Page
- Contact
- Form Contact
- Form Newsletter
- Header
- Header Offcanvas
- Footer
Required Plugin
- Elementor
- ElementsKit Lite
- Elementor – Header, Footer & Blocks
- MetForm
- DethemeKit for Elementor
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in Header Footer & Blocks plugin
- Import the header and footer template
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Notes
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.