
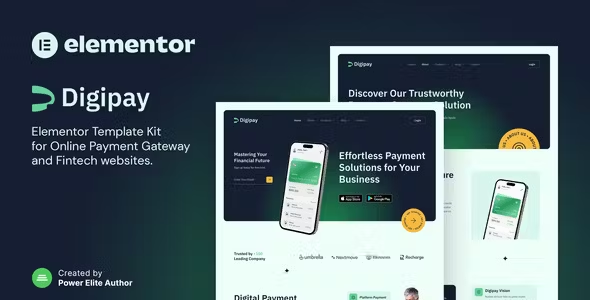
Digipay Elementor Template Kit Free Download
Digipay is a sleek and modern Elementor Template Kit specifically designed for online payment gateways, fintech companies, app landing pages, startups, and other tech enterprises. With its professional design, responsive layout, and easy customization using Elementor, Digipay is the ideal solution for creating a polished WordPress-based website.
With Digipay, you can effectively showcase your online payment services, fintech solutions, and technological innovations. The templates are meticulously crafted to deliver a seamless and visually appealing user experience. Whether you’re launching a new app, setting up an online payment gateway, or representing a tech startup, Digipay provides the tools you need to make a significant impact.
The templates in Digipay are fully responsive and retina-ready, ensuring your website looks stunning on any device. Customization is effortless with Elementor’s intuitive interface, allowing you to personalize your website without writing a single line of code, saving you time and effort.
Choose from our carefully curated selection of 15+ stunning templates to build your professional-looking business website in just a few clicks. With Digipay, you have the flexibility to create a website that reflects your brand identity and captures the attention of your target audience. Start building your professional website today and establish a strong online presence with Digipay’s impressive templates.
Features:
- Free Plugins: No Elementor Pro required
- Modern & Clean Design
- 15+ Ready-to-Use Templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross-Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Home
- About
- Services
- Pricing
- Team
- FAQ
- Blog
- Single Post
- MetForm Contact
- Contact
- Jkit – Tabs Pricing
- 404 Page
- Header
- Footer
- Global Theme Style
Required Plugins:
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress. No Envato Elements subscription is needed to use this plugin for installing kits.
- Download your kit file and do not unzip it. If using Safari, ensure “open safe files after downloading” is disabled in preferences.
- Go to Elements > Installed Kits and click the Upload Template Kit button. You can also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click Import on the Global Kit Styles first.
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide the page title.
- Click the gray folder icon to access the My Templates tab and then import the page you’d like to customize.
- If you have Elementor Pro, headers and footers may be customized under Theme Builder.
For a detailed guide, visit: How to use the Envato Elements WordPress Plugin v2.0.
For further support, go to Elementor > Get Help in the WordPress menu.
How to Import MetForms:
- Import the MetForm block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the MetForm widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click the ‘Add Template’ gray folder icon.
- Click the ‘My Templates’ tab.
- Choose your imported MetForm template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close.’ The form will appear in the template.
- Click Update.
How to Set Up the Header in Jeg Elementor Kit Plugin:
- Go to Jeg Elementor Kit menu item > Header Template.
- Click Add New Header.
- Add condition > All Site and click Create.
- Click the gray folder icon to access the My Templates tab.
- Insert the header template.
- Customize and Save.
Notes:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.